Youtubeライブ配信リストをつくる【Googleサイト編】
目次
Youtubeライブ配信を一覧で見ることができるサイトをつくる
どうも、高島です。
Youtubeでゲーム実況など生配信していることはみなさんご存知だと思います。 最近はスポーツの生中継も意外にあります。
例えば、日本アマチュアサッカー界の最高峰JFL、オートバイレースのロードやモトクロス、ボクシングなど、楽しめるコンテンツが配信されています。
無料で見ることができるので、嬉しいですね。
ライブ配信だけを集めて、画面上で選べるものがほしいと思いまして、Googleのウェブサイト作成サービスでお手軽に作ってみました。

youtubeからデータを受け取るには?
youtube APIというものがあります。 このapiで検索条件を指定すれば、希望の動画一覧を取得できます。 このAPIはPHP、Python、Ruby などで使えますが、URLにパラメータ指定でも使うことができます。 URLで使うのがお手軽ですので、今回はこの方法を使います。
youtube APIを利用できるようにする
APIを使うには、APIの利用申請し、API キーを発行する必要があります。 このあたりはたくさんのブログで紹介されているので、「youtube apiキー」でgoogle検索して参照してください。 UIもコロコロ変わっているようですので、できるだけ最新の記事を見つけてください。
youtube APIで動画検索する方法
公式ページで使い方を確認してみましょう。 developers.google.com
https://www.googleapis.com/youtube/v3/search にgetパラメータを付けることで動画情報を取得できます。
必要なパラメータは、
取得情報(idかsnippetか。今回は詳細情報は要らないのでid)
取得件数(とりあえず20件)
並び順(とりあえず日付が新しいものから)
タイプ(videoかchannelかplaylistか。今回はvideo)
先程発行したAPIキー
イベントタイプ(今現在配信中は、live。配信前はupcoming、配信を終えたものはcompletedです)
JFL(日本フットボールリーグ)の現在生配信中の動画を取得するには、このようになります。
https://www.googleapis.com/youtube/v3/search?part=id&maxResults=20&order=date&type=video&key={発行したAPIキー}&channelId=UCIqR8JZTxJScZg3H4l_Rfhg&eventType=live
結果はjsonで返って来ます。 画面表示で必要なのは"videoId"です。
[
{
"kind": "youtube#searchResult",
"etag": "YSgQNp77JrlZMRUzY9My3C95I58",
"id": {
"kind": "youtube#video",
"videoId": "v_6INYqSU6g"
}
},
{
"kind": "youtube#searchResult",
"etag": "HOFJ_q3JZPlMSXZgKynZUggBD0U",
"id": {
"kind": "youtube#video",
"videoId": "fNECO8zkvvo"
}
},
{
"kind": "youtube#searchResult",
"etag": "I_f_N-fpVLfqIysKxkJZSuFdwNA",
"id": {
"kind": "youtube#video",
"videoId": "o-IuYxLwrSk"
}
}
]
動画をHTMLページに貼り付ける。
動画をブラウザに表示するには?
これは簡単です。 iframeのsrcに指定するだけです。
<iframe src="https://www.youtube.com/embed/{動画ID} frameborder="1" sandbox="allow-scripts allow-popups allow-forms allow-same-origin allow-popups-to-escape-sandbox allow-downloads allow-modals" allowfullscreen></iframe>
実際のソース
live、upcoming、completedの順で取得するサンプルです。 idが"youtubeList"のdivタグに動画iframeを追加していきます。
<!-- jQueryによるスクリプト --> <script src="https://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script> <script type="text/javascript"> $(function() { const base_youtube_url = 'https://www.googleapis.com/youtube/v3/search?part=id&maxResults=20&order=date&type=video&key=AIzaSyDHHcO1rMsZJXcc5t-oJwlGGHBeNs3nf7U'; const promiseFunc = (value,value2) => { return new Promise((resolve, reject) => { console.log(value + value2); $.ajax({ type: 'GET', url: value + value2, datatype: 'json', success: function(json){ resolve(json.items); }, error: function(){ reject(); } }); }); }; // 非同期関数 async function asyncFunc() { // 並行して処理が実行され、全ての処理が終わるまで待機 const values = await Promise.all([ promiseFunc(base_youtube_url,'&channelId=UCIqR8JZTxJScZg3H4l_Rfhg&eventType=live'), promiseFunc(base_youtube_url,'&channelId=UCIqR8JZTxJScZg3H4l_Rfhg&eventType=upcoming'), promiseFunc(base_youtube_url,'&channelId=UCIqR8JZTxJScZg3H4l_Rfhg&eventType=completed') ]); const jsonitem = values.flat(); console.log(jsonitem); num = jsonitem.length; for(var i = 0; i < num ; i++){ var ID = jsonitem[i].id.videoId; $("#youtubeList").append('<iframe src="https://www.youtube.com/embed/' + ID + '" frameborder="1" sandbox="allow-scripts allow-popups allow-forms allow-same-origin allow-popups-to-escape-sandbox allow-downloads allow-modals" allowfullscreen></iframe>'); } } asyncFunc(); }); </script> <div id="youtubeList"></div>
Googleサイトで作ってみる
Googleサイト作成ページにアクセスしてみましょう。 sites.google.com
新しいサイトの作成から「空白」を選びます

作成ページに飛ぶので、プロジェクト名やページタイトルを入力しましょう。


画面右側の「埋め込む」を選びます。

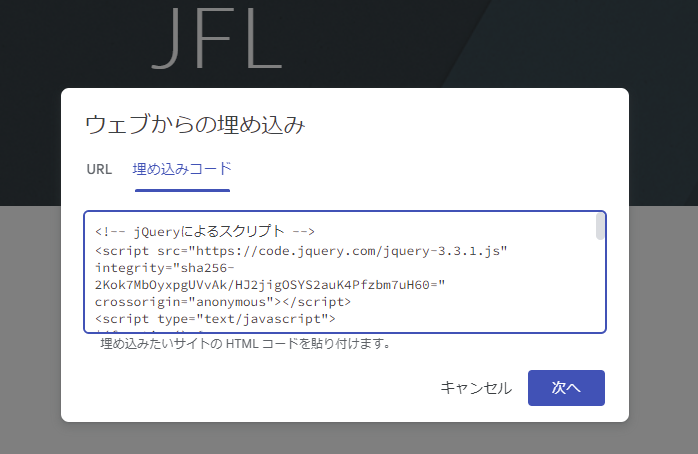
「埋め込みコード」の部分に先程のjavaScriptを書き込みましょう。

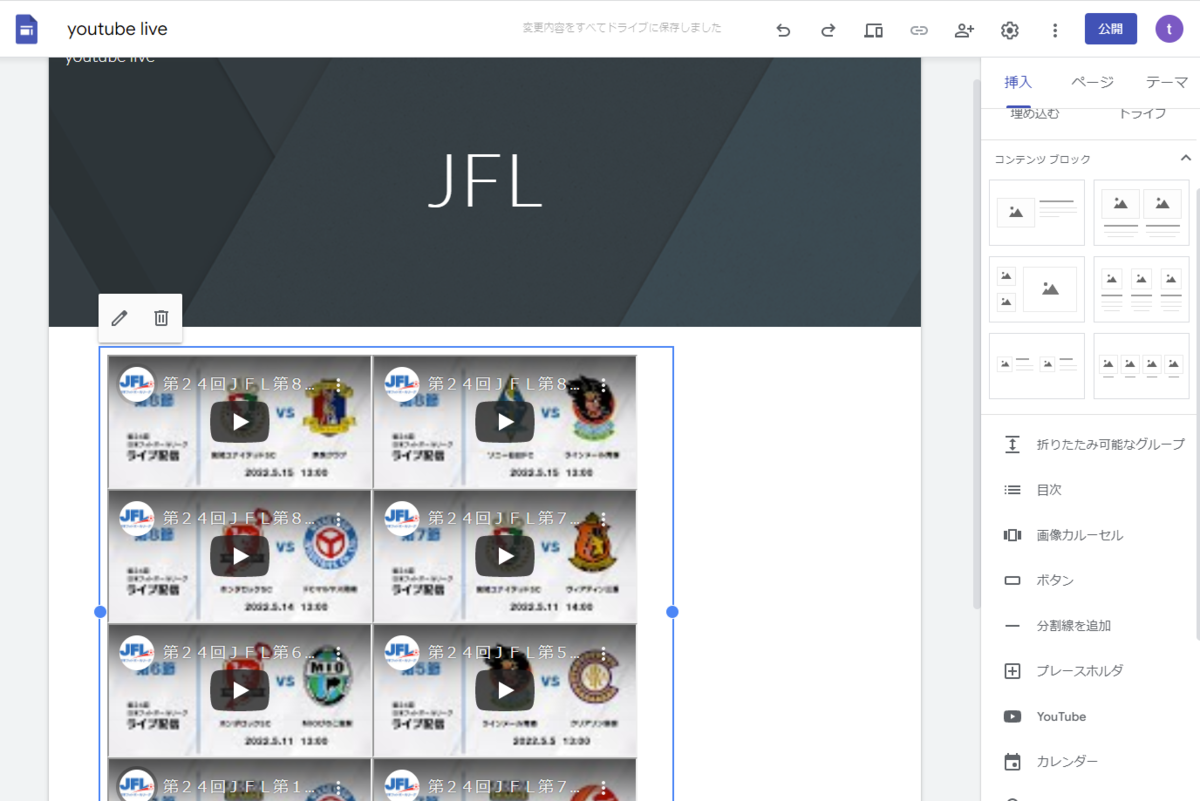
埋め込みプレビューが表示されるので、youtube動画の一覧が表示されているのを確認して「挿入」を押します。

埋め込みの領域の縦横を調整しましょう。

画面右上のディスプレイマーク(赤印)のところをクリックするとプレビューで確認できます。 人マーク(黄色)でリンクURLを取得できます。リンクURLで自分のスマホから見ることができます。

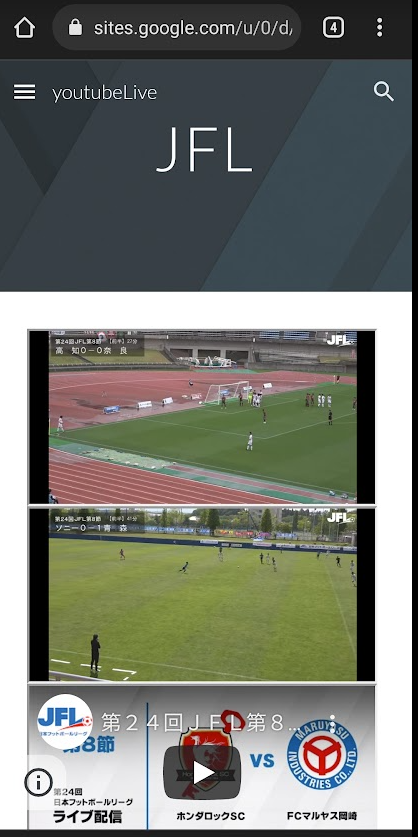
スマホではこのようなレイアウトです。
このように試合中継を見ることができます。

あとがき
ライブ配信一覧を表示するサイトはいかがだったでしょうか。
サイトはドラッグ&ドロップとコード貼り付けだけで簡単に作ることができました。
ただし、実はこの方法は弱点があり、ページを表示するたびにYouTubeAPIの検索が走るので、クォータという検索回数制限みたいなものに引っかかってしまいます。
そのため、実際はlive、upcoming、completedを全て取得するのではなく、liveのみで件数を少なくするほうが良いでしょう。
それでも他人に公開してしまうと、あっという間に制限を超えてしまうことになります。
次回は、googleスプレッドシートに定期的にライブ配信リストを書き込み、それを元に表示するサイトを作ってみたいと思います。