ファイルのmime type(content type)を確認するためのjavascript
目次
前書き
どうも、高島です。
ファイルの形式やファイルサイズを、ローカルでも簡単に確認できるWebサイトを作ってみました。
- どうやって?
File APIを使ってみる
1.ソースコードです。 これをコピーして、デスクトップにmimetype_check.htmlという名前で保存してください。
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>ファイルアップロード</title> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script> <script> $(document).ready(function(){ $("#btn_file_up").click(function () { var self = $(this).parents("form"); //ファイル var file = self.find('#file_up').val(); if (file !== "") { //ファイルタイプ filetype = self.find('#file_up').prop('files')[0].type; //ファイルネーム filename = self.find('#file_up').prop('files')[0].name; //ファイルサイズ filesize = self.find('#file_up').prop('files')[0].size; filesize = filesize / 1000; // 単位をkbにする $("#presult").html("mimetypeは、" + filetype + "です。<br>ファイルサイズは、" + filesize + "KBです。"); } }); }); </script> </head> <body> <form action="" method="post"> <p><input type="file" id="file_up" name="file_up" value=""></p> <p><input type="button" id="btn_file_up" name="btn_file_up" value="アップロード"></p> <p>ファイルを選んでアップロードボタンを押してください。<br> そのファイルのmimetypeとファイルサイズが表示されます。<br> </p> <p id="presult"> </p> </form> </body> </html>
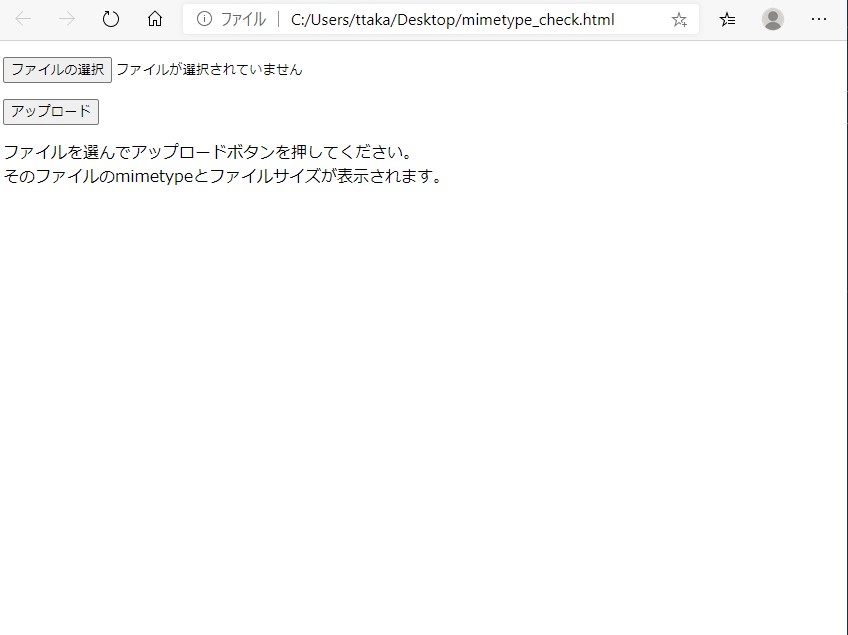
2. 早速、保存したファイルをブラウザで開きます。

3. 「ファイルの選択」から、ファイルを選んでアップロードしましょう。

4.mime typeとファイルサイズが表示されました。

mime typeはどこに設定されているの?
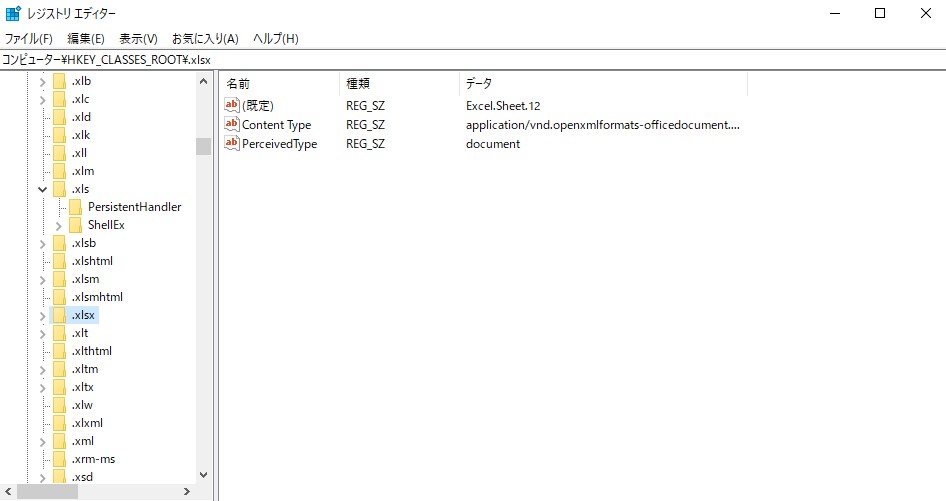
1.ちなみに、xlsではなく、xlsx形式だと、「application/vnd.openxmlformats-officedocument.spreadsheetml.sheet」と表示されます。これは、どこに設定されているのでしょうか?
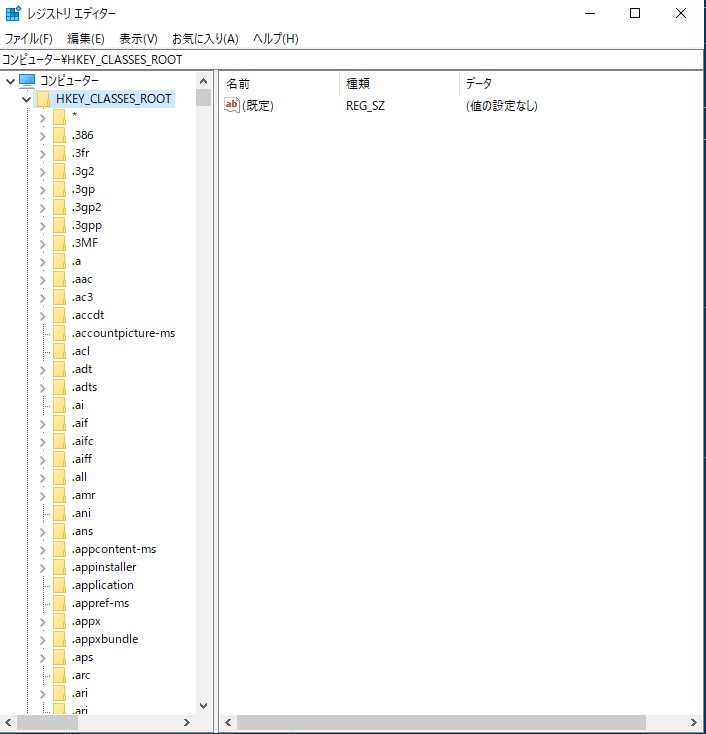
2.windowsのレジストリエディターを起動してみましょう。レジストリをいじるとOSが正常に起動しなくなります。ここから先は自信がある人だけ。windows検索窓で「regedit」と打って、レジストリエディターを起動します。
3. HKEY_CLASSES_ROOTの配下にたくさん拡張子が並んでいます。

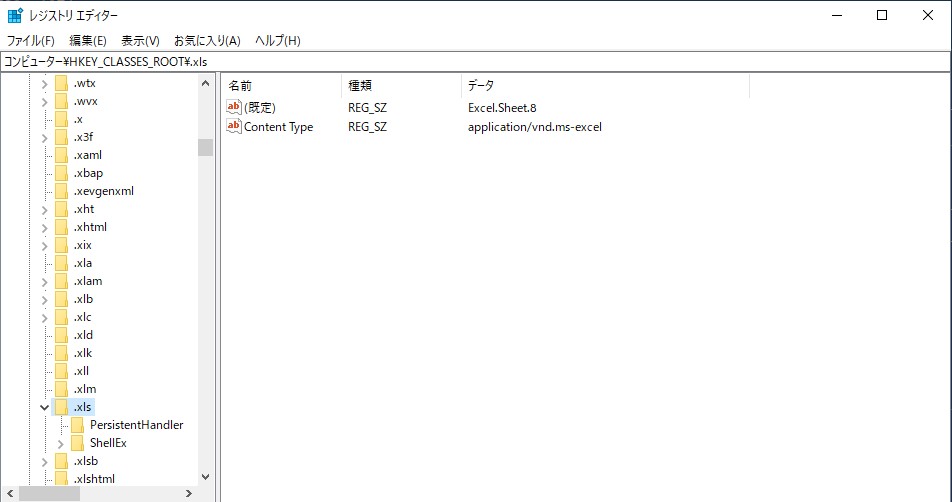
4. xlsやxlsxを見てみましょう。そこの「Content type」がそうです。


5.つまり、ここの「Content type」に登録されていないと、HTML5のFile APIではファイル形式の判断が出来ません。 Officeなど、それを使用するソフトが正常にインストールされていないと、登録されていないことがあるようです。
あとがき
File APIは便利です。わざわざサーバに飛ばさなくても、クライアント側の処理で、チェックすることが出来ます。 例えばアップロード前のファイルサイズチェックとか。
ただ、ファイル形式チェックは、拡張子が無難かも知れません。 例えばgoogleスプレッドシートを利用していて、OfficeをインストールしていないPCで、アップロードすることもあるかも知れません。そのようなPCに、「Content type」が登録されているかは正直わかりません。
まさか、「Content type」がレジストリに登録されていたとはね。